Novi dizajn SrboDroida. Spremni smo za 2014.!

SrboDroid je prošao kroz više faza od svog nastanka. Kada smo se prvi put odlučili da kreiramo portal, nismo bili sigurni u šta to može da izraste, pa smo i pored svoje profesije (goldie – programer, ja – interfejs dizajner), krenuli putem manjeg otpora. Kupili smo licencu za Elegant temu, napravili logo, podesili sve u roku od par sati i počeli da pišemo. U to vreme Android je bio u nekoj 2.2 (Froyo) – 2.3 (Gingerbread) fazi gde je dizajn samog operativnog sistema bio dosta bezličan i tada su OEM interfejsi dominirali Android ekosistemom (TouchWiz, Sense, TimeScape, Motoblur …). Međutim izlaskom Ice Cream Sandwich verzije, Android je doživeo kompletan redizajn. Kockice su počele da se slažu, počeli smo da shvatamo u kom smeru Google ide sa Android operativnim sistemom. Do tada je skeuomorfizam bio dominantan jer je Apple nametao trend u dizajnu. Google je sa ICS-om krenuo u drugom smeru. Put flat dizajna, jer je sadržaj najbitniji, interfejs treba samo da ukroti taj sadržaj i da ga istakne. Sve ostalo je nebitno. Ja sam još tada rekao, Android je sa ICS-om izašao iz bete, dobili smo zapravo verziju 1.0.
Tada smo uradili redizajn Srbodroida i napisali temu za sajt od nule. Zadržali smo strukturu sajta kako se korisnici ne bi zbunili i kako bi se i dalje snalazili na sajtu. Layout je ostao isti, samo smo sve podvrgli redizajnu. To je tema koju ste do sada imali priliku da vidite.
Vremenom smo gotovo sve senke i elemente prebacili u CSS3 kako bi izbegli nepotrebno učitavanje sličica koje su davale interfejs. Dodavali smo opcije samom sajtu, njih prilagođavali dizajnu sajta. Dosta se tu izdešavalo ispod haube, što možda i niste primetili.
Letos sam sedeo i gledao dizajn Srbodroida i shvatio koliko je zastareo. Sramota me je bilo da smo i dalje koristili WPTouch kako bi korisnicima sa mobilnim uređajima pružili sadržaj u čitljivom obliku. Toliko sajtova smo već uradili responzivno, a naš sajt je ostao, tako, skrpljen. Tu smo prelomili i rekli, moramo sve iz početka da uradimo 🙂
Flat dizajn bez Photoshop-a

CSS3 tehnologija je tu sa nama već duže vreme. Međutim nije bila podržana od strane svih browser-a, barem ne sve opcije koje pruža. Sada je CSS3 podržan od strane gotovo svih browser-a i mislim da više nema izgovora da se ne koristi u potpunosti. Crtati nešto u Photoshop-u, pa onda to posle kodirati u HTML-u, pa dodati CSS, pa onda još javascript-om sve to animirati, dodati ajax pozive … pa to je pakao. Zato sam hteo da ovu temu radim kompletno iz početka u kodu. Photoshop je korišćen isključivo za kreiranje ikona (vektorskih u SVG formatu) i kropovanje slika. Bila je tu gomila verzija.
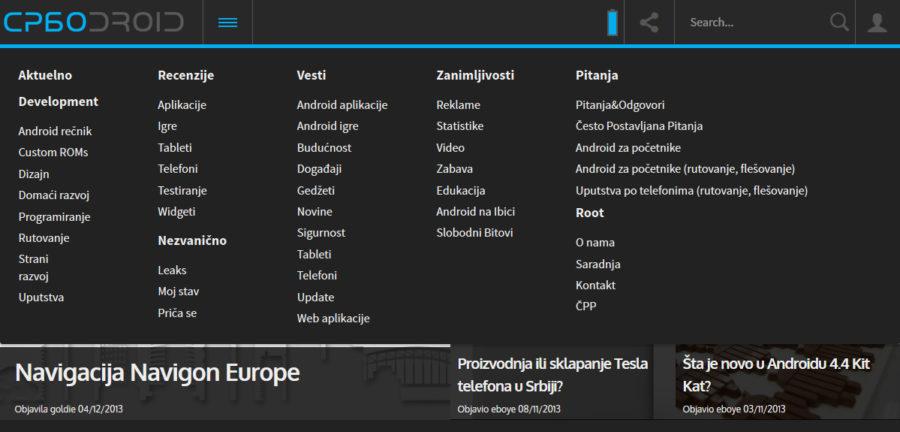
Header kakav sad vidite je imao zilion verzija, nijedan nije bio dovoljno funkcionalan i pregledan. Onda smo se opredelili za mega menu varijantu i potpuni Android doživljaj, vidite na slici ispod. Saša Stefanović mi je skrenuo pažnju da solucija za meni možda i nije najbolja, jer ljudi sa 40+ možda neće shvatiti da se iza tri crte nalazi ceo meni. OK, slažem se, ali mi na Srbodroidu smo veoma ponosni na naše posetioce.
Pre nego smo uopšte pristupili redizajnu i osmišljavanju korisničkog iskustva, dobro smo osmotrili statistiku. Tu smo došli do zaključka da su to uglavnom ljudi od 15 do 35 godina, a stariji su obrazovani korisnici koji već uveliko koriste mobilne uređaje na kojima su navikli na interfejs Androida. Tačnije napredniji korisnici. Ako niste napredan korisnik, žao mi je, snađite se, jer većina posetilaca sajta jeste. Takođe smo imali stav da ako mi ovo ne uradimo na našem sajtu gde imamo iskusne korisnike, pa gde ćemo to da uradimo? Klijenti uglavnom traže prosečne sajtove koji moraju da zadovolje sve. Mora neko da pomeri malo granice u korisničkom iskustvu na srpskom vebu.
Ako pogledamo tehnologiju koju naši posetioci koriste:
Desktop/Laptop:
- Chrome 46,41%
- Firefox 21,94%
- Internet Explorer 3,20%
- Safari 1,78%
- Telefon/Tablet:
- Android Browser 13,82%
- Opera 5,54%
- Opera Mini 5,14%
- Ostali: 2,17%
Možemo doći samo do zaključka da su to odlične cifre. Ovih IE korisnika što ima 3,2% pretpostavljam da su primorani da ga koriste na poslu, ili su nekako ovde zalutali 😀
Ovo mi je dalo elan da sve uradim u poslednjoj tehnologiji koja postoji. Nema više podrške za IE. Nek napravi Microsoft normalan browser, pa ćemo da pričamo.
Takođe, u razgovoru sa dosta ljudi vezano za redizajn, gotovo svi su mi skrenuli pažnju na korisnike koji isključuju javascript-u. Znate šta? Bez javascript-e ne radi gmail, ne radi gomilu servisa na netu. Tako da … šta da vam radim. Stavite SrboDroid u whitelist na noscript (add-on-u/ekstenziji) i gotova priča 😀
Čak sam sebi dao slobodu da koristim flex elemente. Flex je podržan u 90 procenata browser-a sa kojih nam korisnici dolaze. A verujte mi, kad jednom provalite Flex, sve je mnogo lakše.
Širina sajta na 1200 piksela
Bavim se izradom vebsajtova od 1999. godine. Tada su sajtovi bili full-width. Zašto? Pa svi su skoro imali ili 800×600 ekrane ili 1024×768. Posle toga su počeli da izlaze monitori sa sve većim i većim rezolucijama i bilo je nemoguće kontrolisati kako će se sajt ponašati na različitim rezolucijama. Jedini responziv koji se mogao raditi je u procentima, javascript je bio tek u povoju, a i mašine koje su se koristile bi umrle da urade takvu kalkulaciju. Zato su svi počeli da sajt rade u 940,960,980 ili 1000 piskela po širini fiksno.
Nakon pojave pametnih telefona i kako sve više i više korisnika koristi iste za konzumiranje sadržaja sa web-a, pojavila se potreba da se sadržaj prilagodi svim tim rezolucijama. Dok su desktop i laptop monitori sada gotovo svi veći od 1200px širine.
Pogledali smo statistiku i videli da 95% korisnika koji posećuju naš sajt sa desktopa ili laptopa imaju rezoluciju 1200 piksela širine ili veću. Zato smo se odlučili za 1200 pikesla kao osnovu. A kako svakako radimo responziv temu, prilagodićemo i za korisnike sa manjim rezolucijama.
Responzivan dizajn
Čujem od mnogih klijenata i kolega da kada pristupaju dizajniranju responzivne teme, uvek rade za određene rezolucije. Tipa 960, 768, 360 tj. Desktop, tablet, mobile. Ovo je po meni totalno štreberski pristup i skidanje odgovornosti kao interfejs dizajnera. Po meni su sve rezolucije bitne. I ona sa 537px širine i ona sa 942px. Otkud ja znam da li neko koristi neki sidebar, widget … ko zna kakve će kinezi sve rezolucije da izbace na jeftinim tabletima. Jednostavno, mora u svim rezolucijama od 280px širine (preferiram 360px kao početak) pa naviše da RADI.
Jel na svim browser-ima isti dizajn? Nije! Ne može ni biti. Nemam nameru da koristim hakove kako bi svi videli isti raspored elemenata. Nema ni potrebe. Korisnik koji možda nema podršku za CSS3 tranzicije ili Battery API ni ne zna da ta opcija na sajtu postoji. A i ako sazna, možda se odluči da uzme moderniji browser. Sadržaj je tu, funkcionalnost je tu i to na svim rezolucijama, samo možda u naprednijem ili manje naprednom obliku.
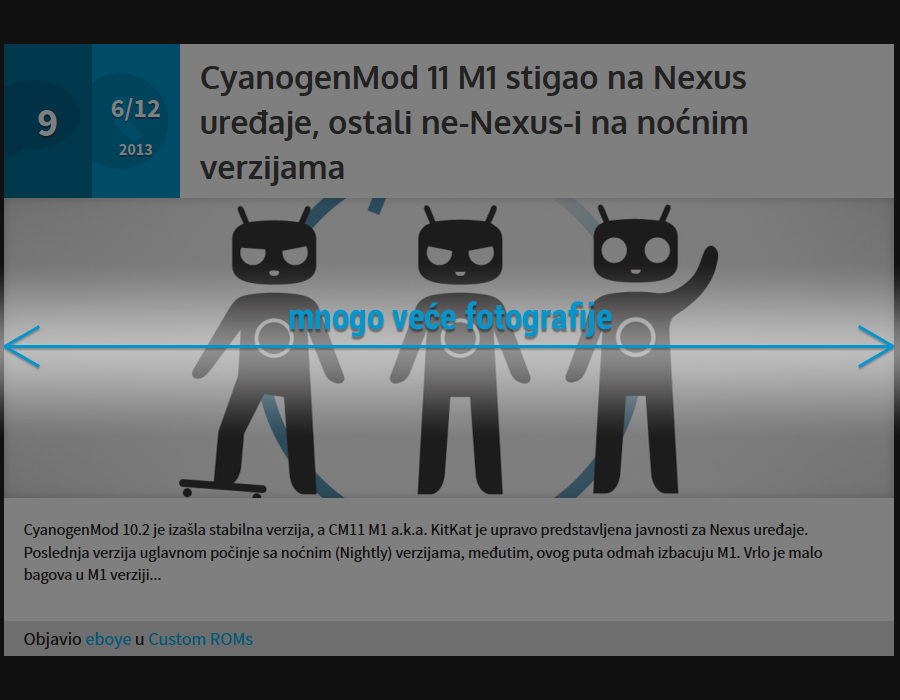
Velike fotografije

Mnogi će možda hejtovati velike fotografije i reći da to nije dobro, da se sajt “sporo” učitava kada ima ovako velike fotografije. Da, slažem se, ali nismo više u 2000-tim i sada imamo 4MBbit-a kao prosek brzine. Takođe uzeto iz statistike sajta. Naslovna stranica je “najteža” i zauzima preko jednog megabajta sa svim fotografijama. Ali tu smo se odlučili da ubrzamo učitavanje tako što smo koristili “lazy load” trik, tako da tek kada korisnik krene da skroluje niže, slike se učitavaju. U ovom slučaju, sadržaj je spreman za čitanje u roku od par sekundi u zavisnosti od konekcije i tek kada krene dalje, fotografije će se učitavati. Na ovaj način smo dobili drastično na brzini, a opet smo mogli da iskoristimo velike fotografije koje oslikavaju ove uređaje zbog kojih smo svi tu na SrboDroidu.
API za bateriju
Ono što je meni palo na pamet kopajući po HTML5 dokumentaciji jeste da iskoristim Battery API. Preko javascript-e je sada moguće pristupiti informaciji o stanju baterije kod korisnika. Ovo nam daje mogućnost da ukoliko pregledate naš sajt preko uređaja koji nije spojen na stalno napajanje iz distributivne mreže, da ukoliko je baterija pri kraju (manje od 20%), da ugasimo sve CSS3 i JavaScript animacije, kako ne bi smo opterećivali procesor i samim tim uštedeli malo te baterije 😉

Samo da napomenem da Battery API iz nekog razloga još uvek nije podržan od Webkit browsera iz nekog razloga (Chrome, Safari, Opera …). Po dokumentaciji je podržan, ali jednostavno ne radi. Koliko vidim mnogi developeri su se žalili na ovo, tako da će verovatno biti popravljeno u skorije vreme. Iz toga razloga, ova funkcionalnost je dostupna samo Firefox korisnicima, kako na laptopovima, tako i na mobilnim uređajima.
Društvene mreže
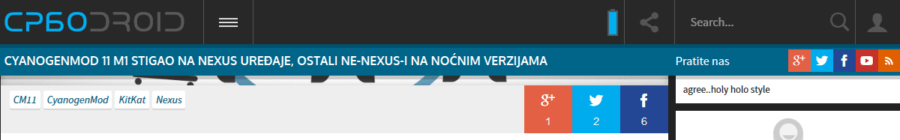
Uvek su mi na sajtovima smetale stock implementacije za deljenje na društvene mreže. Nikad, ali NIKAD one ne idu uz dizajn sajta. Uvek odskaču i narušavaju izgled sajta. Zato smo se odlučili da te retardirane dugmiće koje društvene mreže ne dozvoljavaju da se menjaju sakrijemo ispod broja podela na istim. Na ovaj način smo ostali pri celokupnom dizajnu, a opet smo zadržali funkcionalnost.

Takođe, Saša Stefanović mi je rekao da “Pratite nas” ikone ka društvenim mrežama su na nelogičnom mestu kada se skroluje. Posle sam još od nekih ljudi čuo istu primedbu. Da, možda je tako, ali namera nam je da izbacimo u prvi plan društvene mreže i zvanične stranice SrboDroid sajta na istim. Dugme za deljenje ka društvenim mrežama to nadomešćuje, koje je uvek na dohvat ruke u samom hederu. Ovo je po meni najintuitivnije rešenje svima koji su ikada koristili neku Google aplikaciju. Share je uvek u gornjem desnom uglu i uvek je dostupan, gde god da ste na strani.
Korisničke recenzije uređaja, aplikacija i igara
Ono što je novo na sajtu jeste da sada i vi možete vrlo lako da napišete recenziju. Dobijali smo recenzije uređaja od posetilaca i mnoge smo i objavili. Međutim, možda postoje i ljudi koji nemaju ideju kako da počnu, na koje stvari da obrate pažnju a ipak žele da je podele sa posetiocima SrboDroid-a. Zato smo napravili tri formulara preko kojih ćemo i mi sami pisati recenzije, jer želimo da unificiramo sve recenzije. Želimo da od sada imamo ocene od 1-10 tako da kasnije možemo da uporedimo sve te uređaje, aplikacije i igre.
Sa desne strane sajta se nalaze tri linka ka ovim formularima za pisanje recenzija, ali ostaviću ih i ovde u tekstu:
Formular za recenziju Android aplikacije
Formular za recenziju Android igre
Formular za recenziju Android uređaja
Zaključak
Hvala vam svima na sugestijama, hvala i vama posetiocima što ste tu sa nama svaki dan! Novi dizajn nije u potpunosti ispeglan, ima tu još po koji bag koji treba ispraviti, ali u narednom periodu će sve biti sređeno. Ukoliko primetite neki bag, slobodno nam pošaljite screenshot na mail sa rezolucijom ekrana na kojoj se desio bag i browser-om koji je korišćen. (Samo da napomenem da na resize browser-a radi responsive, ali ne u potpunosti, ako tako budete gledali sajt, obavezno proverite da li na refresh stranice sve dođe na svoje mesto).
Hvala još jednom, i čitamo se 😉
Tags: 2014DesigndizajnHTML5SrboDroid

Novi dizajn, mi se svidja i jako prija oku.
Sve je lepo i koliko sam video funkcionalno.
Zamerki nemam, jedino sto sam video na par clanaka da bezi text, al’ eboye kaze da ce bude sredjeno 🙂
Goldie und eboye, zelim vam srecnu novu godinu, veliki broj poseta i priznanja za cp6odroid.
Cheers
Hvala 🙂
Bravo novi dizajn je super, sada je ozbiljniji i lepši 🙂
Oho nije loše 🙂 Sviđa mi se navigacija, flat dizajn i sidebar.
Jedino, da, sporo učitava, sve je preveliko, zabunim se. Na Galaxy S2 (Dolphin, UC i Chrome) ne prikazuje lepo navigaciju, i nije baš najbolje uklopljen sajt kao tamo na slici gde ste slikali u Nexusu.
Ovako moj utisak je ok 🙂
Performanse: 3/5
Izgled 4/5
@Sandra Kavitz sredjeno. 😉
Hej, meni onako laički super izgleda, samo sam primetila da vam TW share ne vuče meta-tagove, tačnije, povuče naziv sajta, ali ne i teksta koji se deli, pa sam ručno upisivala.
Eto, možda pomogne 🙂
Apsolutno sam odusevljena!!! Iako spadam u one ”sporije” i nikada ”up to date” korisnike na sajtu se odlicno snalazim i uzivam u inovacijama. Sve me podseca na space shuttle avanturu 🙂
Meni je ovo super!
Hvala na komentarima 🙂
@Bluezzy narednih dana cemo se potruditi da malo ispodesavamo server zbog ucitavanja.
@igor90
Slazem se, generalno na ceo web je uticao W8 dizajn, mnogi sajtovi su povukli taj smek kvadrata. Postavi ponovo avatar 😉
Malo sporije ucivata site,CPU mi se zakuca na 100% (INTEL CORE 2 DUO). Inace sve pohvale za novi dizajn jako mi se svidja 😉
super izgleda,mada dosta lici na w8. Nekako sam vremenom izgubio broj komentara i avatar, ranije sam bio medju aktivnijima na sajtu i za to dobio nagradicu, predpostavljam da je to zbog promena platformi, mada sam i ja postao “penzioner” pa samo pasivno citam sajt i g+.
Na xperia z, se lepo ucitava, jedino mi ono dugme “navigacija” bode oci :/ , trazeci dugme “menu” 100 puta sam preleteo preko tog “navigacija” (nekako podseca na GB gde je hotspot preveden kao prenosna vruca tacka) . 🙂
Blago receno – odusevljen sam novim dizajnom 🙂
Mnoge od ovih stvari sto si napisao stvarno ne razumem, prosto ne bavim se tim, al sve se slazem sa tobom! 😀
Srbodroid pratim stvarno jako dugo, prvo samo citajuci, a posle sam se i ukljucio i razne prepiske, dosta puta i spamovao samo 🙂
Jako mi je drago kad pogledam kakvu sam evoluciju i razvoj Srbodroida ispratio. 🙂
Svaka vam cast!
Od kad ste promenili dizajn, presporo se učitava. 3x brže mi učita xda. S3 Mini
Da li mi možeš reći koji browser koristiš na telefonu?
Upravo kad smo dodali Google adsense došlo je do usporenja. To još istražujemo kako da ubrzamo.